티스토리 뷰
📝 Summary
Mustache 를 사용해서 웹 페이지를 만들고 있다면, HTML 태그 중 <form> 과 <input> 을 사용해서 POST 요청을 처리한 경험이 있을 것이다. 이 때, 만약 API 가 문자열 형태의 데이터를 받는다면, <input> 태그 안에는 반드시 type="text" 라고 명시해주어야 한다. 그렇지 않으면 문자열을 인식하지 못해 null 로 인식하게 된다... 라고 생각했던 프로젝트의 과정 중 일부를 소개한다.
프로젝트 중 컨트롤러에서 API 를 설계한 후 mustache 템플릿을 이용해서 view 를 처리하고 있었다. 로그인 정보를 입력하면 사용자를 로그인시킨 후, 다음 화면으로 넘어가는 동작을 구현하고 있었다. 다음과 같은 API 를 작성했다:


이 API 들을 활용하기 위해 home.mustache 에 아이디를 form 의 input 태그에 입력하도록 했다.


그런데, 아무리 아이디를 입력해보아도 인식을 하지 못하였다. 로그에 loginRequest.getUserId() 를 출력해봐도 userId : null 로만 나오는 것을 발견했다:

실제로 DB에도 null 값이 가득 쌓였다:

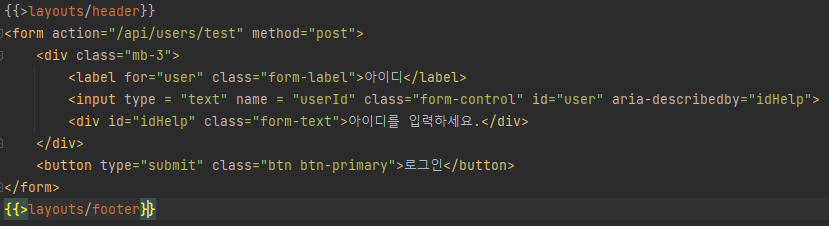
그래서 DTO 가 아닌 문자열 타입을 API 의 매개변수로 주기도 해보고, DTO 에 혹시나 생성자가 없는지 확인도 해보는 등 다양한 관점에서 문제를 해결하려고 노력했지만, 문제는 결국 어이없는 방법으로 해결되었다. 아래는 해결된 당시 나의 home.mustache 의 모습이다:

무엇이 달라졌는지 모를 수도 있겠지만, input 태그 내에 type = "text" 가 추가되었다. 아무래도 정확히 문자열이 들어간다는 것을 명시해주어야 매핑이 되어서 DTO 객체로 주입을 원활하게 하는 것 같다.
...라고 생각했는데, 이후 포스팅을 위해 type = "text" 를 뺀 상황을 다시 한 번 실행해보니 이번엔 문제 없이 작동했다. 사실 type = "text" 를 변경하기 전에 변경했었던 것이 하나 더 있었는데, 혹시 그럼 그 변경이 변수였나 싶어서 name = "userId" id = "userId" 로 바꾸고 위 <label> 태그도 for="userId" 로 변경해보았다. 사실은 세 개의 이름이 겹쳐서 문제가 있었던 것이었나 싶었기 때문이다. 하지만 그래도 문제 없이 작동하는 것을 보고, mustache 는 알 수 없다고 생각해버리고 말았다😂
결론
mustache 와 같은 가벼운 기술을 사용할 때에는 더더욱 모든 코딩을 명확하게 하려고 노력할 필요가 있다는 것을 배웠다.
- Total
- Today
- Yesterday
- DeSerialization
- 프로그래머스
- LazyInitializationException
- 깃랩
- ci/cd
- DTO
- spring
- 지연 로딩
- google cloud
- 도커
- Java Data Types
- gitlab
- Spring Boot
- 코테
- Firebase
- docker
- N+1
- @RequestBody
- 가상 서버
- json web token
- JPQL
- 기지국 설치
- 실시간데이터
- JPA
- 역직렬화
- 인증/인가
- 알고리즘
- Jackson
- JOIN FETCH
- FCM
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |